皆さんこんにちわ、iPad大好きコームズです。
色んな事につかえる「iPadとApple pencilの組み合わせ」って最高ですよね!!
私は絵が好きだったので、ノートによくラクガキをしていた感覚で

と思ったわけです。(全くのイラスト初心者のクセにねw)
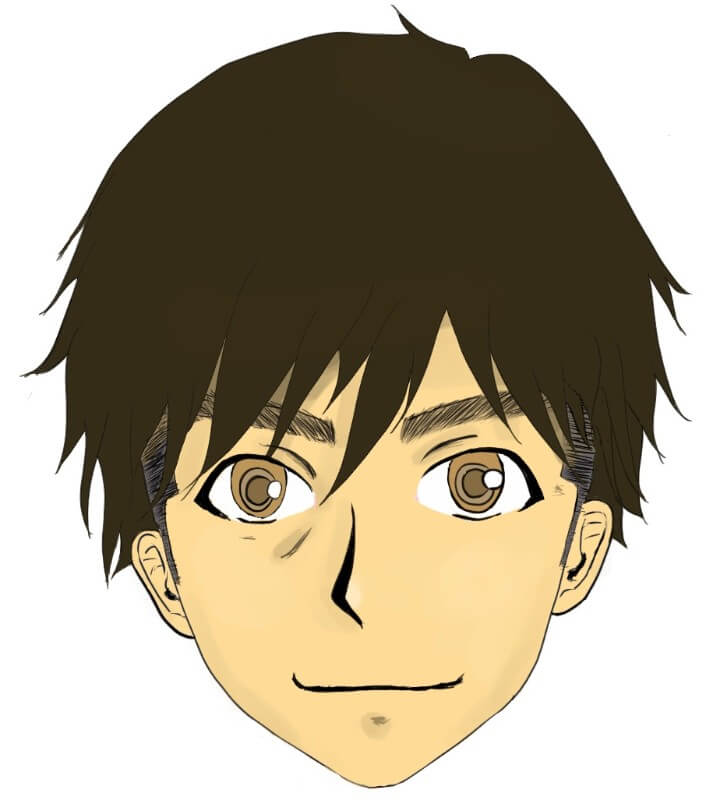
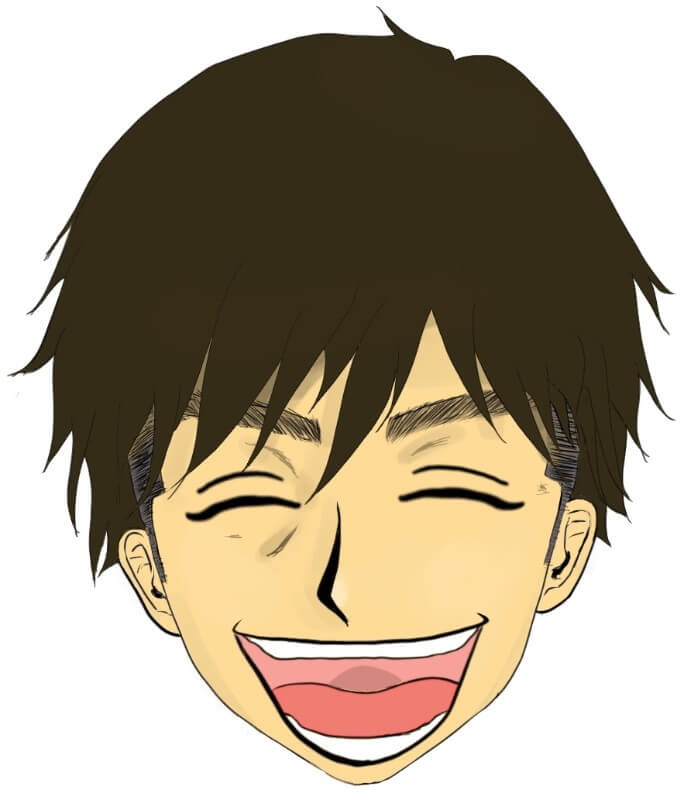
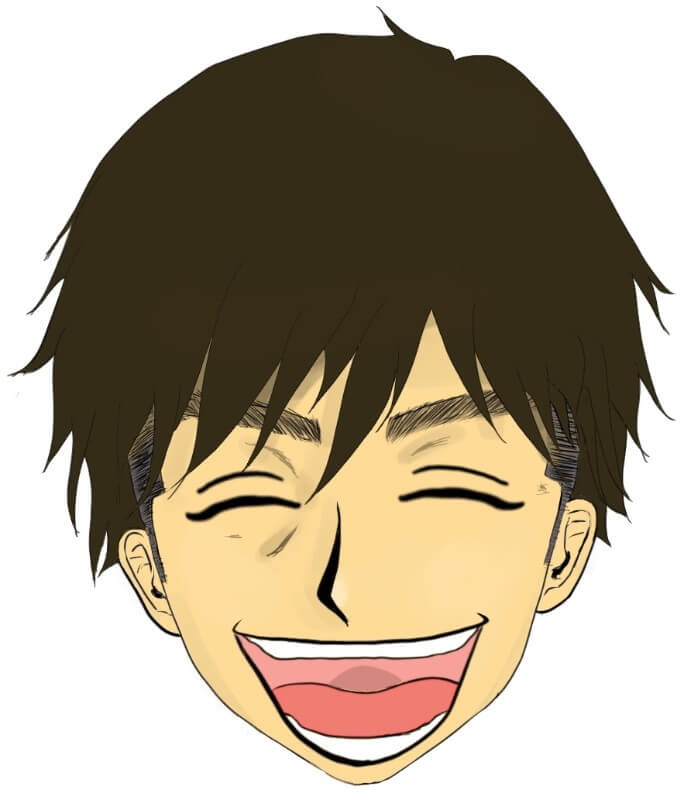
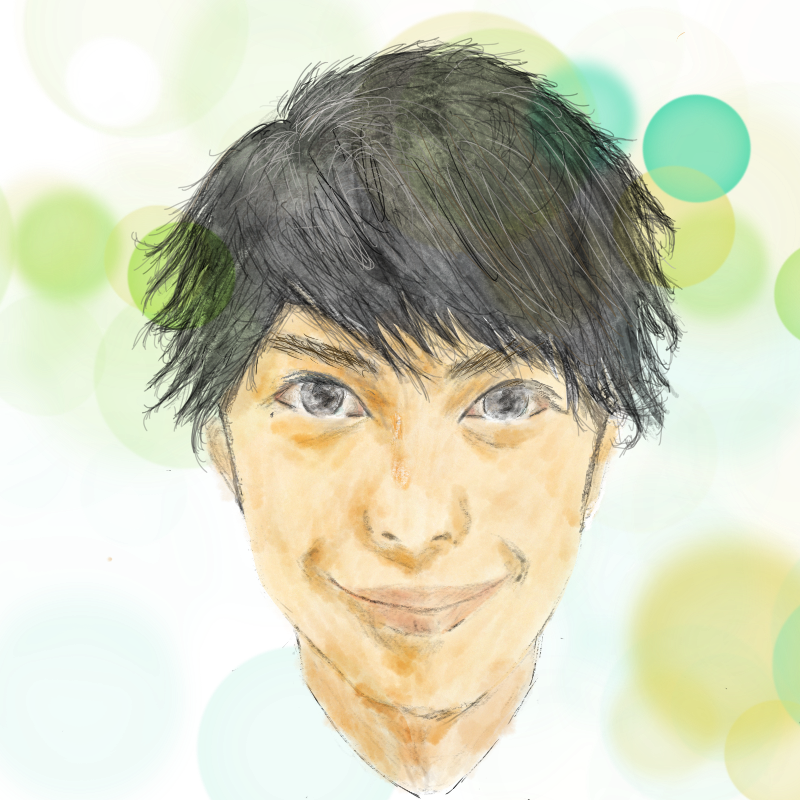
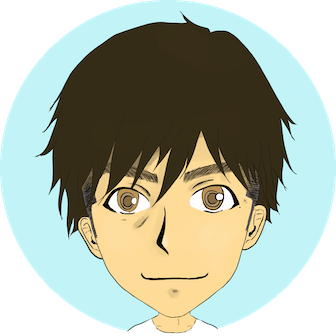
そして自分なりに工夫した結果、こんなイラストが出来ました!

イラスト初心者の私でも「結構いい感じのイラスト」が出来たので、私なりに工夫したイラスト作成方法をご紹介したいと思います。
「iPadでイラストを作成」する為に必要な事

冒頭でも触れましたが、私はイラスト初心者(全く勉強した事も・書いたこともない)でした。
正直iPadでイラスト作成するって言っても「何から始めればいいの?」って感じだったんですw
なのでまずは「iPadでイラストを作成する為に必要な事」を整理してみたんです。それがこの2つ。
iPadでイラストを作成する為に必要な事イラスト作成用のアプリを決める
「いい感じのイラストを書く方法」を編み出す
ここから、私がこの2つを解決するのに使った方法を説明していきますね♪
「iPadでイラストを作成するアプリ」を決める

iPadでイラストを作成する為に必要なのは、なんと言っても「イラストアプリ」ですよね〜。
でも結構種類があるし、アプリを選ぶのって大変じゃないですか?
私はとりあえず色々ダウンロードして、自分にあったものを探しましたw
それが、「Procreate(プロクリエイト)」(有料アプリ)でした♪
Procreate(プロクリエイト)は誰でも簡単にイラストが書きやすく、初心者〜上級者まで使えるアプリでしたよ♪

「最初から有料はちょっとハードル高いな〜」という方は、「ibispaint X (アイビスペイントX)」も良いと思います。
無料版・有料版がありますが、無料版でも十分使用する事ができました。
無料版は2つの制限があります。
- 広告表示あり
- 一部のペンが動画視聴後でないと使用できない
iPadでイラストアプリを選ぶ時の注意点が1点あります。
それは、基本的に最初に選んだアプリをずっと使っていくことになる事!
(だって操作を覚え直すのって面倒でしょ?w)

超初心者が簡単に「iPadでいい感じのイラストを書く方法」
イラスト超初心者の私みたいな人はこう思いませんか?

「そもそもどうやったらいい感じのイラストが書けるんじゃい!」
私が見つけた「いい感じのイラストを書く為の裏技」を使用すれば、多分誰でも書けちゃいますよ♪
その方法を簡単にまとめるとこんな感じになります。
超初心者がiPadでいい感じのイラストを書く方法
- 書きたいもの・人の写真を撮る
- 写真アプリで写真を単色(マンガみたいな写真)へ加工
- 加工した写真をProcreate(プロクリエイト)へ読み込み
- アプリの機能で写真を薄くする
- レイヤー機能※で写真の上に階層を作り、なぞる(トレース)
- 色塗りする
- 元の写真をレイヤー機能※で消す
- いい感じのイラスト完成!
⑤・⑦が分かりづらいですよね。すいません。。。
レイヤー機能ってのはこんな機能の事です。
レイヤーというのは下のような階層のことです。
1つの絵を描くのに、透明な紙を何層にも分けて描きます。デジタルイラストの基本テクです。

出典:ヨッセンスhttps://yossense.com/procreate-trace/
つまり、この手順を進めれば、なぞるだけでいい感じのイラストが完成するって事!

なぞるだけなら私にもできました!w
なぞってベースの絵が書けたら、そこからオリジナリティ出すのも簡単ですしね♪
どうです?なんかできそうだと思いません??
ここから、ポイントを絞って説明していきますね。
【iPadでイラストを書く方法のポイント1】写真アプリで写真を単色(マンガみたいな写真)へ加工
まずは、写真アプリで白黒写真を作成しましょう♪使うアプリは何でも構いません。
ポイントは、写真を単色にすることです!

単色だと線の切れ目がわかりやすくて、なぞる作業が簡単なんですよ♪
写真加工アプリを使用すれば、マンガ風・アニメ風にもできるし楽しいですよ♪
私は「ちょっとリアルなマンガ風タッチ」で書いてみたかったので、MANGAkitというアプリを使用しました。
今回はこのアプリを使って説明していきます。
MANGAkitの使い方
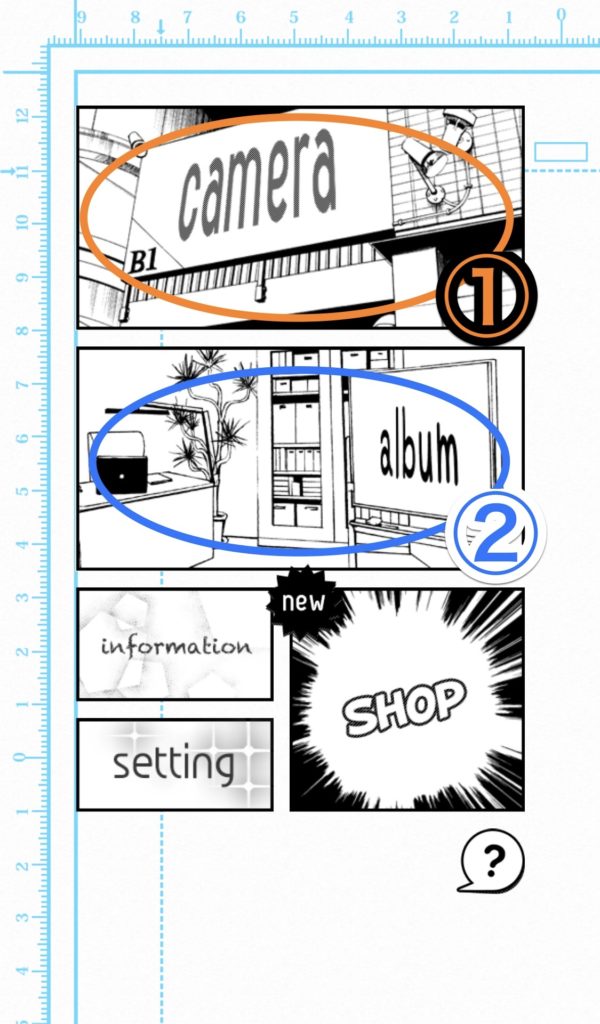
MANGAkitを起動したら、マンガを意識した作りのこんなホーム画面が出てきます。

MANGAkitホーム画面の①・②を使用します。それぞれの意味はこんな感じです。
- カメラを起動させて写真撮影
- カメラロールから画像を選ぶ
(このアプリ、基本的にこれしか使いませんw!)
①・②どちらか好きな方法で、絵の元になる画像を作っっていきます。
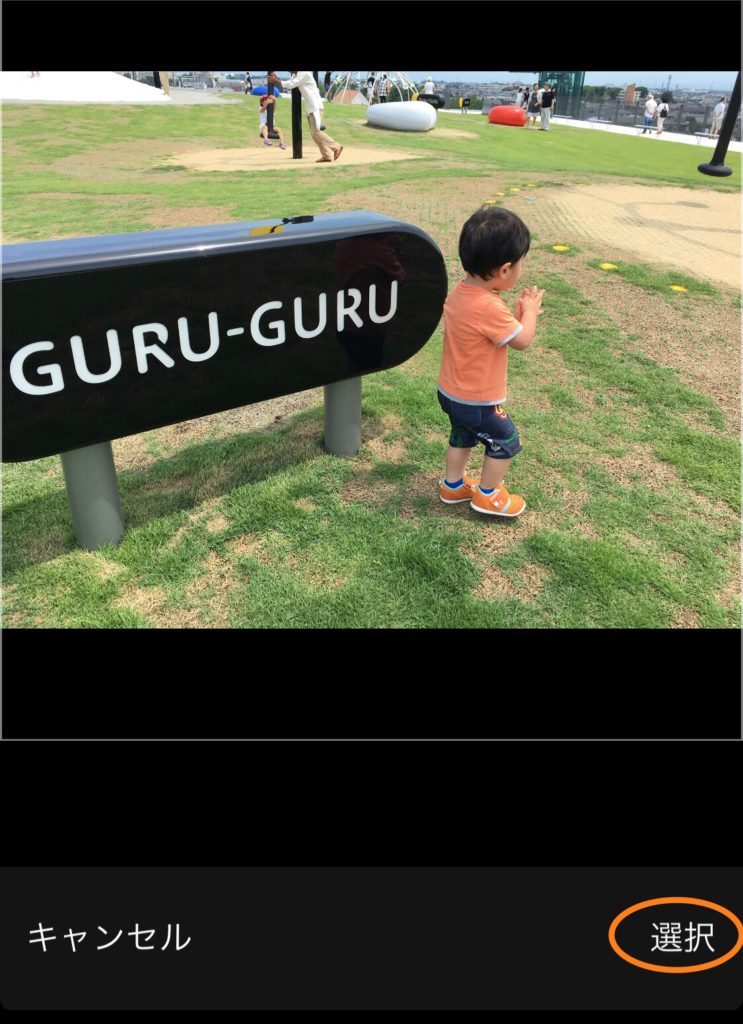
画像を選択するとこんな画面になるので、選択をタップして下さい。
※ここから画像が私ではありませんが、ご了承下さい

すると画像の編集画面が出できます。
これをマンガ風に変換する「操作手順」は画像で説明していきますね。
▼ペンのマークをタップして変換

▼②インクを選択

これでもう「写真がマンガ風に変換」されました。(美術の授業でやったハン画みたいw)
ただ、これだけだとトレースする時に陰影がわかりづらくないですか?
ということで、「インクの濃さ・コントラストバー」を左右に動かして、
トレースの作業がしやすいように、好みに合わせ調整しましょう♪

これで線がクッキリ!!
なぞっていてどこに色を付けていいかかなりわりやすくなったと思いませんか?
ちなみに私がMANGAkitでマンガ風にした画像がこちらです。

影が入る場所や、黒目が真っ黒ではないことがよく分かるようになりました。
こんな手順で「作成・修正」した画像を【保存】して、「Procreate(プロクリエイト)」で読み込みます。
【iPadでイラストを書く方法のポイント2】加工した写真をProcreate(プロクリエイト)へ読み込み・トレース
先程作成した画像を「Procreate(プロクリエイト)」で読み込む方法を説明していきますね。
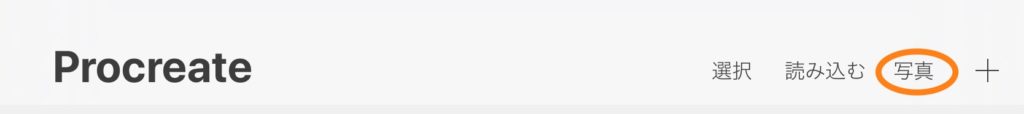
まずは、「Procreate(プロクリエイト)」のホーム画面右上「写真」を選択し、カメラロールから先程作成した画像を選択

作成した画像が「Procreate(プロクリエイト)」で表示されるので、レイヤーアイコンをタップ。
すると現在のレイヤーが表示されるので、写真が入っているレイヤーを2本指でタップ

左右にスワイプしてイラストが書きやすい薄さ(不透明度)でストップする

この後、レイヤーアイコンをタップし、+マークをタップします。
これで「薄く調整した画像の上」に「新しいレイヤー」を作成し、なぞっていくわけです♪
【iPadでイラストを書く方法のポイント2-1】トレースの注意点と使用したブラシ
トレースをする際の注意点と、私が使用したブラシを「私がトレースした時の画像」を使ってご紹介しますね。
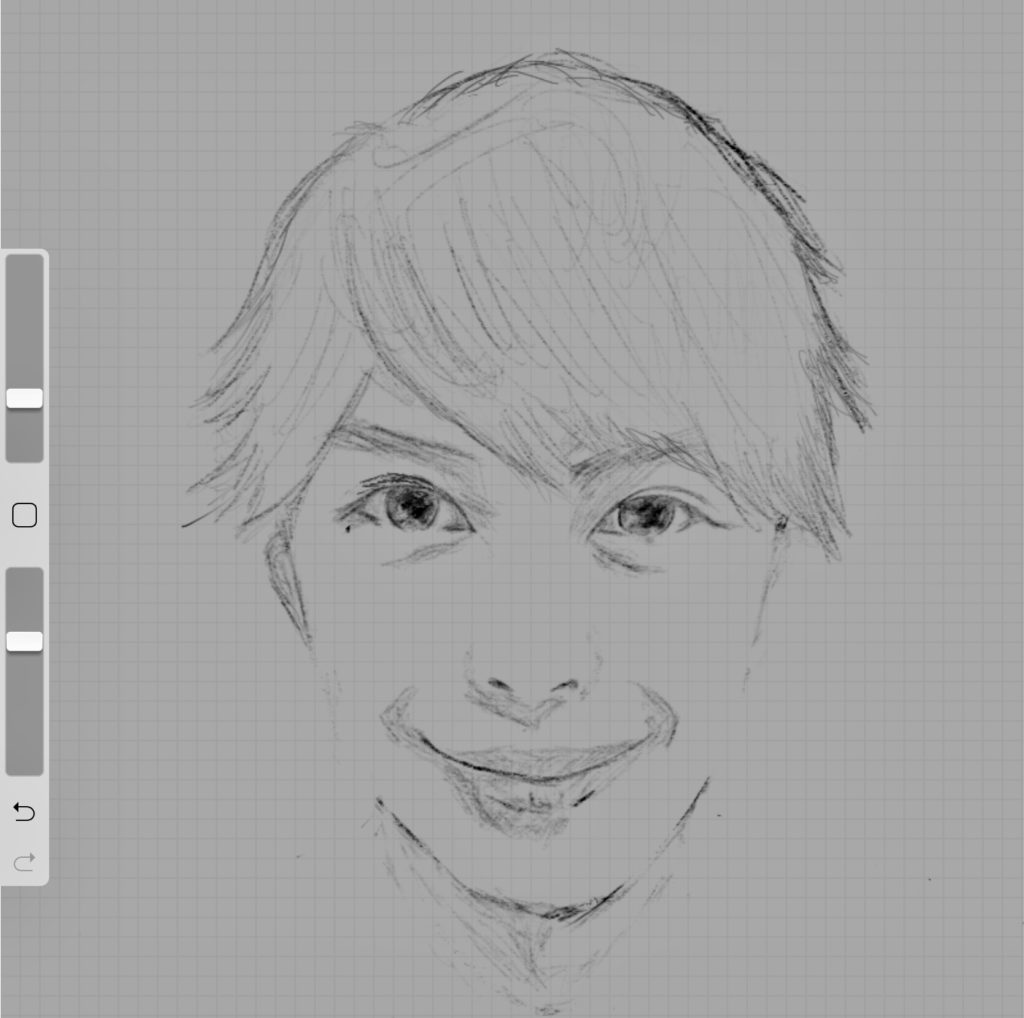
私がトレースした時の画像がこれです。
※線を分かりするために画像の明るさを落としています。

使用したブラシはすべて「シャーペン」です。色々使ってみましたが、これが一番楽でした。
Apple Pencilで書くと、筆圧を感知してくれてちゃんと濃淡が表現できるのがGoodです♬
ここで作ったレイヤーが【下書き】レイヤーになります。
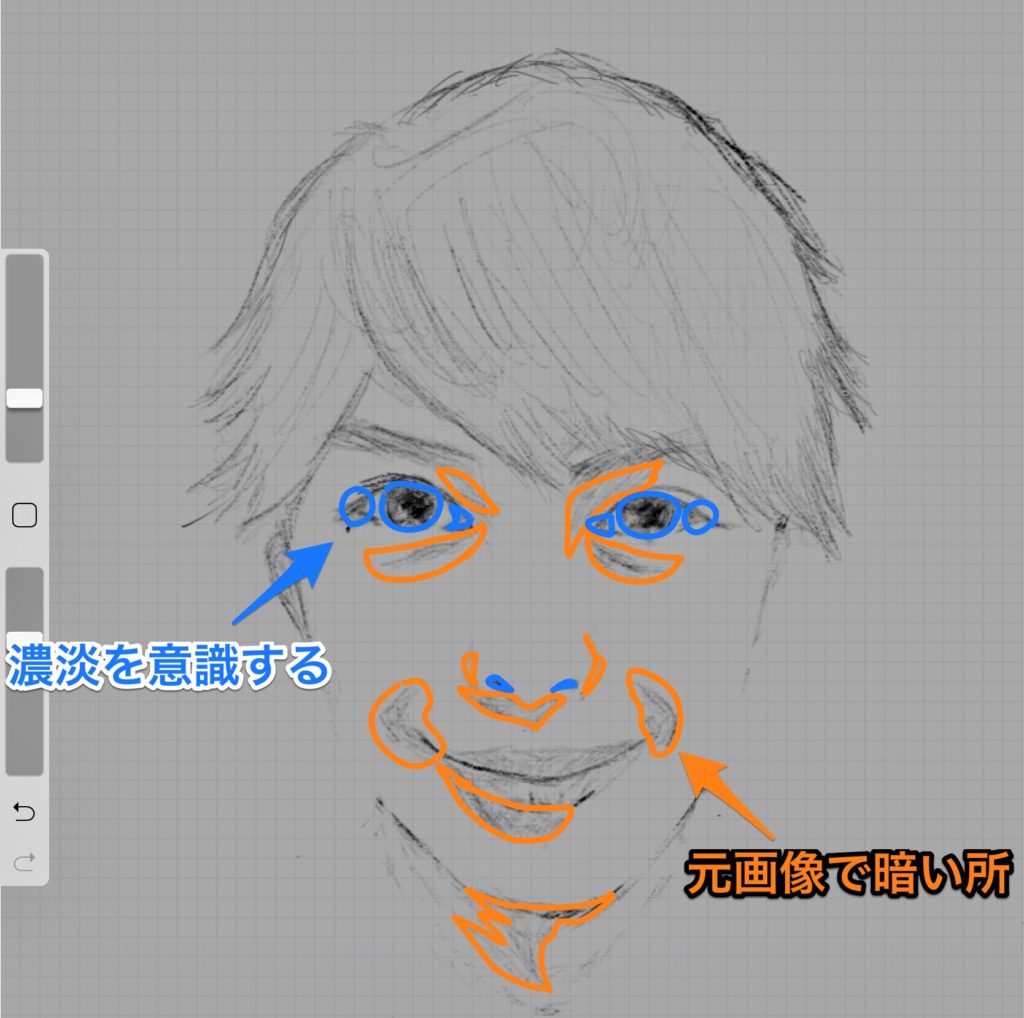
私が注意したことはこんな感じ
- 元画像の濃淡を意識して再現
- 元画像で黒い所は、真っ黒にせずに適当に塗りつぶしておく

こうしておくと、後の作業で「色を入れるレイヤー」を作る時にかなり役立ちます!
【iPadでイラストを書く方法のポイント3】レイヤーを増やしながら「色塗り」と「修正」を行う
レイヤーを増やし、場所ごとに色塗り・細かい修正を行っていきましょう。
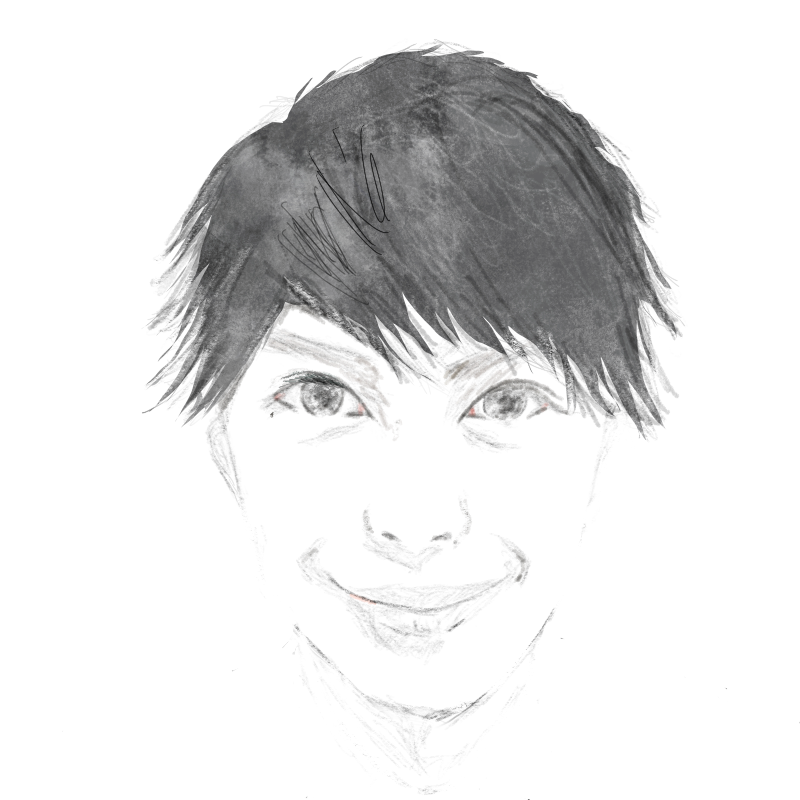
私の場合は下書きで髪の毛が雑だったので、まず髪の毛をこんな形で修正しました。
- インキングの「細い毛先」ブラシを使用し、細かい毛先等を再現
- 線と線がつながっていない場所はつなげる

ここから髪の毛・目の色塗りの開始。
髪の毛の色はレイヤーを2つに分けて、光の当たり具合を再現するとリアルさが出やすいですね。
▼髪のベース色を塗るレイヤーを作成(目のキワも淡い色を塗りました)

ブラシはペイントの水彩ブラシを使用しました。
「メンドクサイ!塗りつぶしする方法ないの!?」と思いますよね?
ご安心ください。ちゃんとあります♪ 方法はこちらの記事を参考にしてください。
次に光の当たり具合を再現するために、元画像で髪が明るくなっている所を
消しゴム・細い毛先ブラシの白・茶色等で着色
目は消しゴムを使いながら塗ったり消したりして再現しました。

注意点をまとめるとこんな感じです。
- レイヤー1つで色を塗ろうとしない
- 毛流れは何種かの色の「細い毛先」ブラシを利用して、元画像と比べながら書く
- 目のキワは淡い赤めのピンクを塗っておくとGood
- 白目は真っ白ではないので何種類か白を混ぜるといい
- 黒目は中心が最も黒く外に行くほど淡い。消しゴムを利用して光を表現すると良い
- 同系色の明るい・暗いを使い分けて使用する
- 白をポイントで使用するとGood。意外と白髪に見えない
- パレットを利用すると、近い色を選択すれば良いので簡単
更にレイヤーを増やし、肌の色を追加していきます。

肌の色を塗る時に下書きで塗っておいた影が役に立ちますよ。
下書きで黒く塗った場所=通常よりも暗い肌色で塗ると、影が出て立体的に見えるんです!
なんとなくそうかなと思ってやってみたら良かったw 是非試してみて下さい。
下の絵でいうと黄色く囲った所が通常よりも暗い肌色になっています。
これがあるとグッといい感じになりますよ!

ここでも通常の肌色レイヤーと、影用レイヤーを分けると作業がしやすいです。
ポイントをまとめるとこんな感じ
- 下書きで黒く塗った場所=通常よりも暗い肌色で塗る
- 通常レイヤー(普通に肌色を塗る)と、影用レイヤーを分ける
- 肌色を塗り終わったら下書きの輪郭線を消す
実際にやってみると、結構【色を行ったり来たり】するんですよね~
私は「前に使ってた色を再選択するのってどうやるの!?」と作業が少し止まりましたので、
ここにやり方をまとめました。参考にしてみてください。

思い返すと私はココの作業が一番楽しかったかな〜♪肌の色を塗ると急に出来上がる感じがします。
背景を入れて、ようやく完成!!

ちなみにブログで表示された時の画像が暗かったので、iPhone・iPadの純正写真アプリで明るさ等を修正しました。

こんな感じになりました。純正アプリも意外と使えるな!!
後はお好みで文字なんかを入れても良いかもしれませんね。
文字入れは「Phonto」というアプリとの併用がおすすめです。
コームズまとめ
- iPad Proを持っていたらProcreate+MANGAkitで書くのがおすすめ
- 陰影が目に見える形にしてトレースするとめちゃくちゃわかりやすい
- 陰影は同系色の暗い色・明るい色で違いを出すと簡単
- 髪の毛は白を使って毛流れを書くとそれっぽい
- 黒目は中心が最も黒く、外に行くほど淡い。消しゴムを利用して光を表現すると良い
- この方法なら素人でも簡単にクオリティーの高い物ができる
いかがだったでしょうか
長くなってしまいましたが、基本的にiPad Pro+Procreate+MANGAkitがあれば
素人の私でも簡単にクオリティーが高い物ができたのが分かっていただけましたでしょうか。
「絵の書き方なんて知らないよ」って方も紹介したポイントを抑えていただければ
クオリティーが上がると思うので、是非試してみて下さい。
また、この記事を見て
「iPad 欲しい」「iPadって他にどんなことに使えるの?」
と思われた方にはこちらの記事もおすすめです。
▼10.5インチ iPad ProとApple Pencil
▼11インチ iPad ProとApple Pencil
色々な事に使えるiPad Proは最高ですね。さすがApple!
最後まで読んでいただいてありがとうございました。それではまた。































[…] […]
[…] iPad Pro 10.5インチでのイラスト作成方法【超初心者でも結構いい感じのイラ… […]